I like CSS, and if there is a way to things with CSS, I’m all about it. One thing that’s been notoriously difficult (and still is in 2020) is styling web forms. They behave and look quite differently between web browsers and CSS support for styling isn’t great. As such,…
Part 2/2 of this video series converting an Adobe XD mockup or prototype to HTML, CSS code! In this part we’ll be working on the ‘inner’ portions of our website (whereas in Part 1 we created out ‘outer’ part using CSS Grid) using the CSS flexbox for the menus and…
Just pushed another CSS tutorial, this one a practical exercise on using the CSS grid to create a fancy responsive web gallery. The benefits of using the grid here are we can have a ‘masonry’ style layout, without any javascript. Please consider subscribing to the YouTube Channel! Here are a…
Out with another video tutorial based off of https://twitter.com/azaleamollis written tutorial. Learn to code up a responsive navigation bar with Flexbox. A bit of CSS animation and jQuery to boot! Subscribe To The Channel!
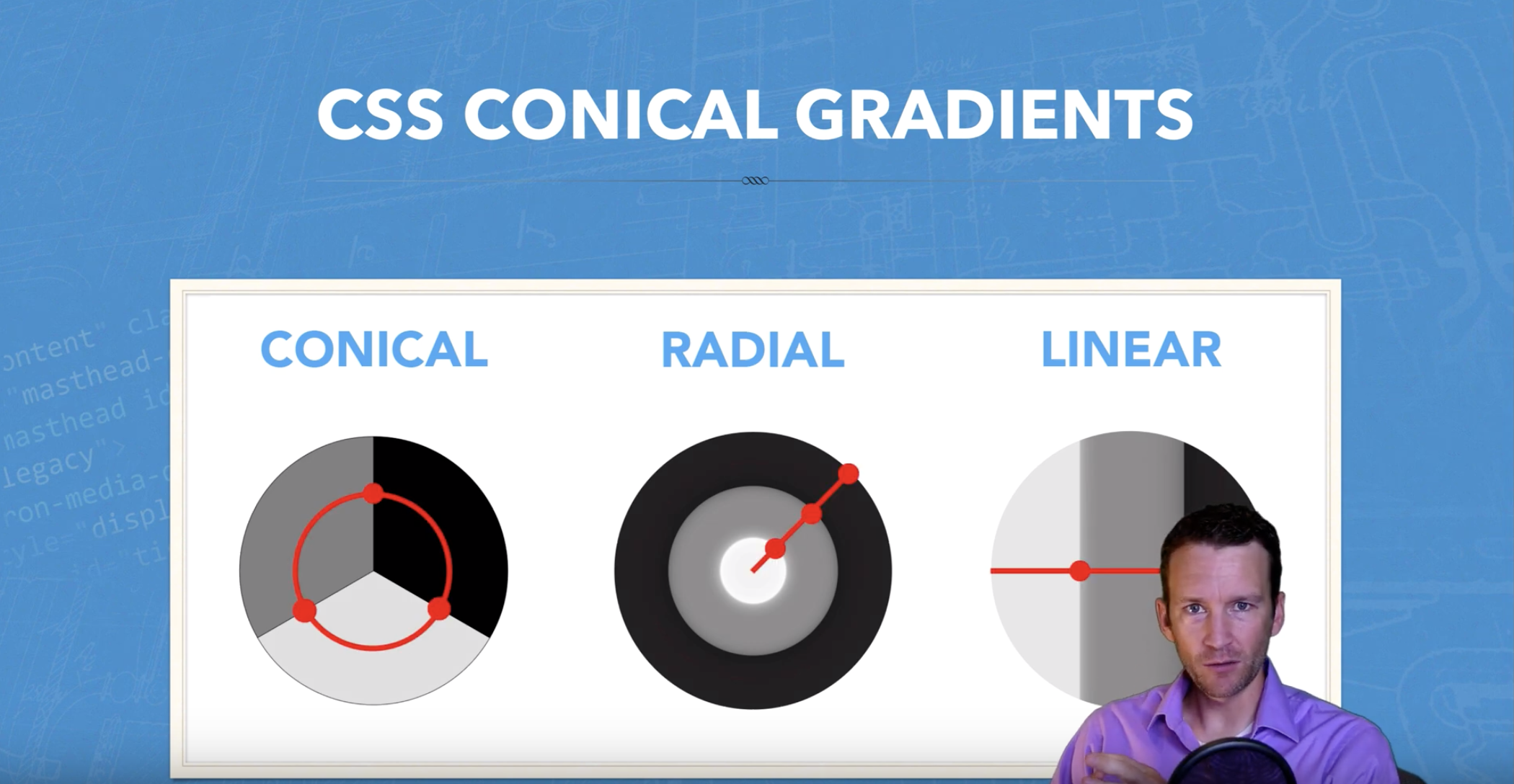
Learn about CSS Conic Gradients to create some fancy effects for your backgrounds!